Adding Images
Images are an important part of your website. Using images effectively on your site can drive engagement and improve the user experience.
Image Formats Accepted
- JPG
- JPEG
- PNG
- GIF
Recommended Images Sizes in Pixels
- Wide with featured image: 2200 x 500
- Standard featured image: 850 x 350
- Three column featured image: 550 x 350
Adding an Image in Your Editable Region
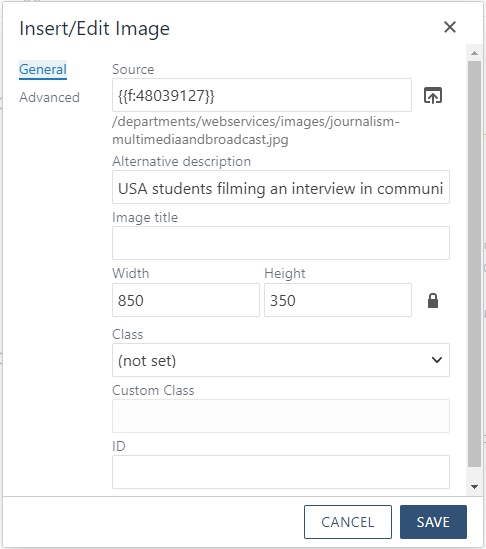
- Select the insert/edit image icon or right click and select insert/edit image.

- Click the browse out icon to the right of the Source field.
- Choose the image or upload a new image. The image will be assigned a dependency tag. Make sure you have the rights to use the image. Do not grab something from the internet that may be copyrighted.
- Add the alternative description. The alternative description is for a screen reader to read to our visually impaired audience. It also shows when an image doesn't load on a page.
- You can click on the Advanced section to align the image left, right, or centered to position it alongside the content on the page.
- Click the ok button, and the image will appear where you placed your cursor.
How to Video - Adding an Image in Your Editable Region
Adding a Featured Image
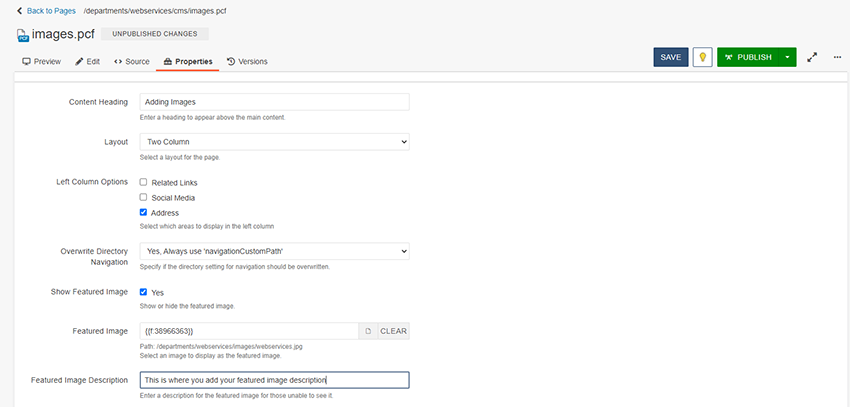
- Make sure the page is checked out or the lightbulb is turned on.
- Click the properties button at the top of the page.
- Go to the featured image field and make sure to check the box next to Show Featured Image.
- Click the choose file icon at the end of the featured image field.
- In the top right next to the upload button, toggle from production to staging.
- Click the blue upload button, and upload your image. Make sure you have the rights to use the image. Do not grab something from the internet that may be copyrighted.
- Once uploaded, toggle back to production and upload the exact same image to production. Choose the file, and you will see the dependency tag assigned.
- Add the alternative description. The alternative description is for a screen reader to read to our visually impaired audience. It also shows when an image doesn't load on a page. Please make sure this
- Click the save button at the top of the page.

How to Video - Adding a Featured Image
Tips for Writing Alternative Descriptions
- When adding the alternative description (alt text), think of it like you are describing the image to someone over the phone. They can't see it so what would you say about it?
- Any text over the image must be in the alt text because a person using a screen reader has no other way to get this information. Avoid using text over an image.
- Don't include "image of" or "photo of" in your alt text.
- Good alt text can give search engines more information to rank your website with. Use your keywords.
- You do not need text in the title field.
- Avoid using images as links. If you do need to link an image, the alt text should not describe the image. The alt text should convey the location and purpose of the link.
Example:

Okay alt text: Students filming
Better alt text: USA journalism students filming an interview on campus.